
再編集する際に、記事に貼ってある「もしもかんたんリンク」で作成したリンクが「リンク」と記事上に表示され飛べなくなっていました。
原因を探ったところ、どうやら記事を再編集する際にもしもかんたんリンクがおかしくなるようです。
なにが原因かはわかりませんが、回避方法をみつけたので記事にします。
前提として、WordPressでテーマはCocoonを使用しています。(もしかしたらこの組み合わせのせい?)
※WordPressと他のテーマという組み合わせだと役に立たないと思われます
事象
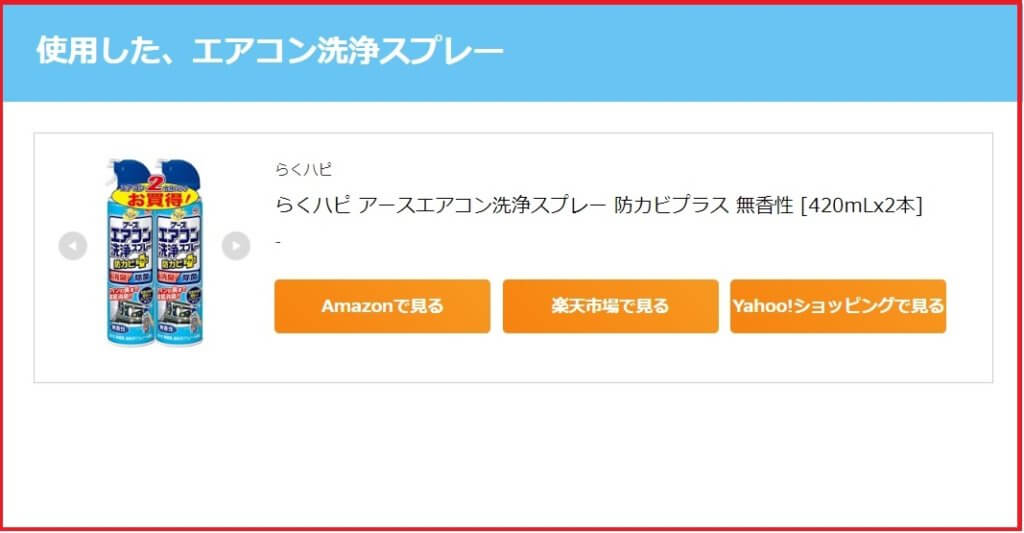
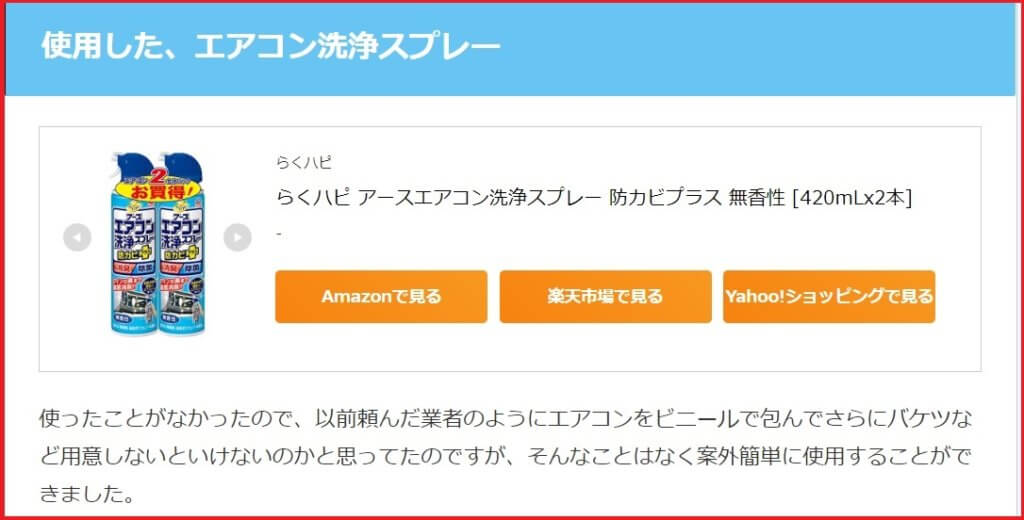
一度設定して、保存した記事内だと下記のように正常に表示されています。

この設定方法は、単純にもしもかんたんリンクを作成してそのHTMLを記事内に張り付けていたんです。
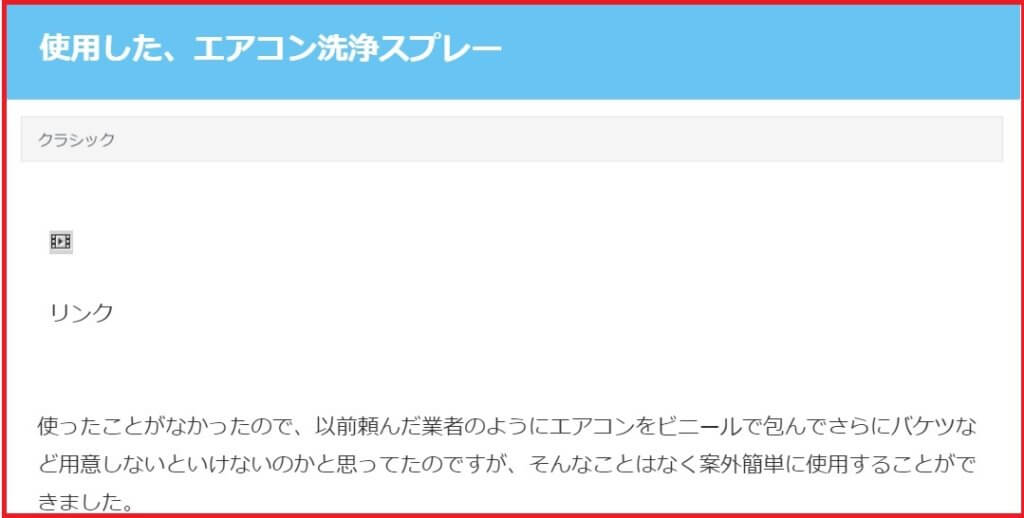
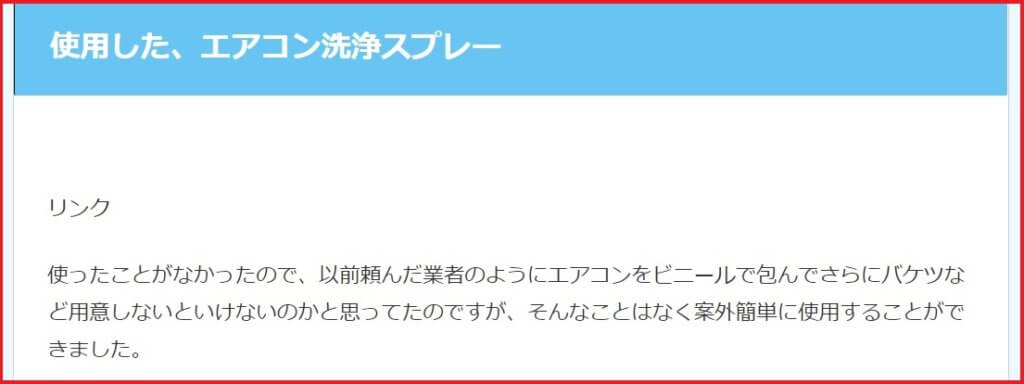
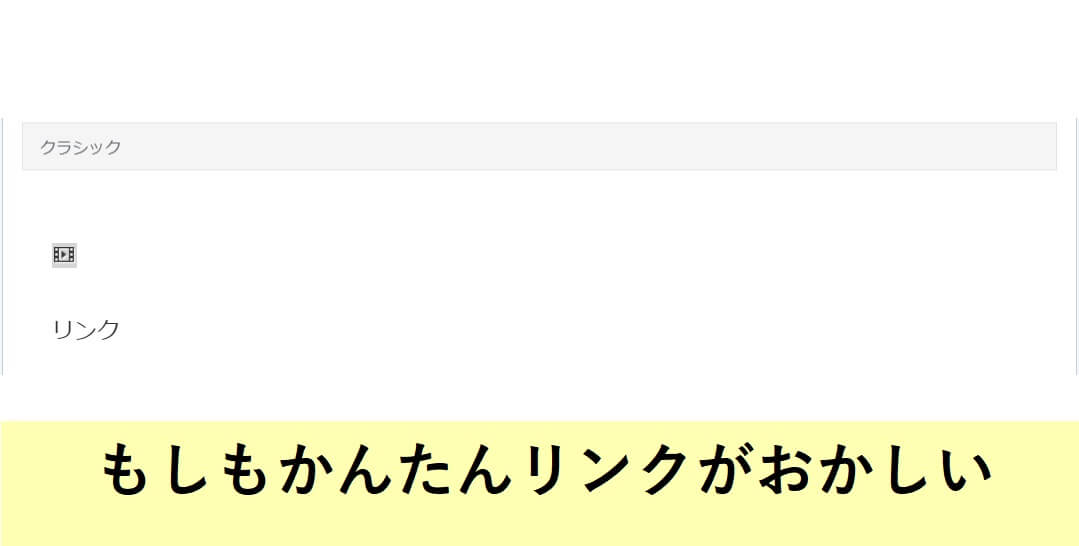
貼り付けてあった記事を再度編集しようと開くと

上記のように、動画の再生マークみたいなものとリンクの文字になっているんですよね。
表示方法を、HTMLで表示にするとそれっぽいものは入っているんですがプレビューをしても

このようになってしまうんですよね。
原因を探っていた時に、プレビューではおかしいけど勇気をもって公開するとリンクがしっかり表示されているというのを見かけて再編集して公開したんですが、その時は上記のように不具合状態のままでした…。
仕方がないので、おかしくなったリンクをもしもかんたんリンクで再作成して再編集するというめちゃくちゃ手間のかかった再編集をしていました。
回避策
Cocoonにはアフィリエイトタグをショートコードで管理することが出来る機能があります。
今回はそちらを使用しました。
Cocoonを使ってでブログをやられている人はショートコードを使ったりするのがもしかしたら普通かもしれません。
初心者の私は管理が面倒ですが、HTMLを直接貼り付けて記事を生成していました。
それでは、このアフィリエイトタグの設定方法です。
アフィリエイトタグ管理画面を開く
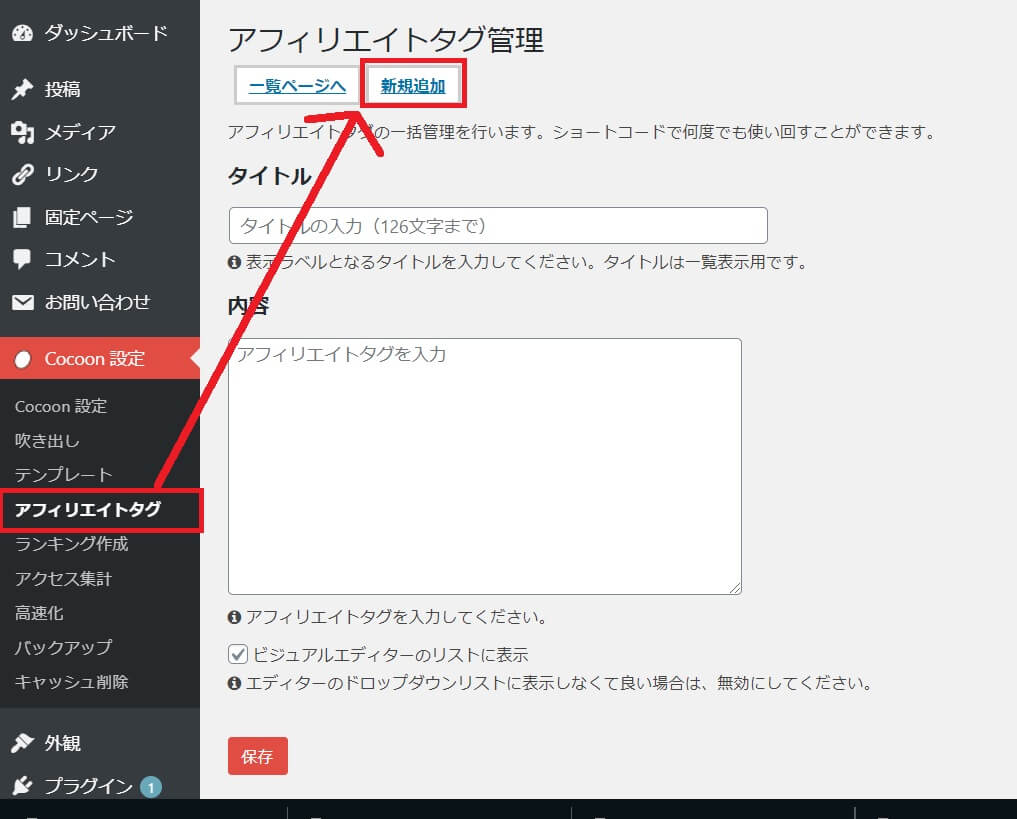
管理者または、編集者?でWrodPressの管理画面にログインし、下記のCocoon設定からアフィリエイトタグを選択します。
アフィリエイトタグ管理画面が開けたら新規追加をクリックします。

アフィリエイトタグの登録
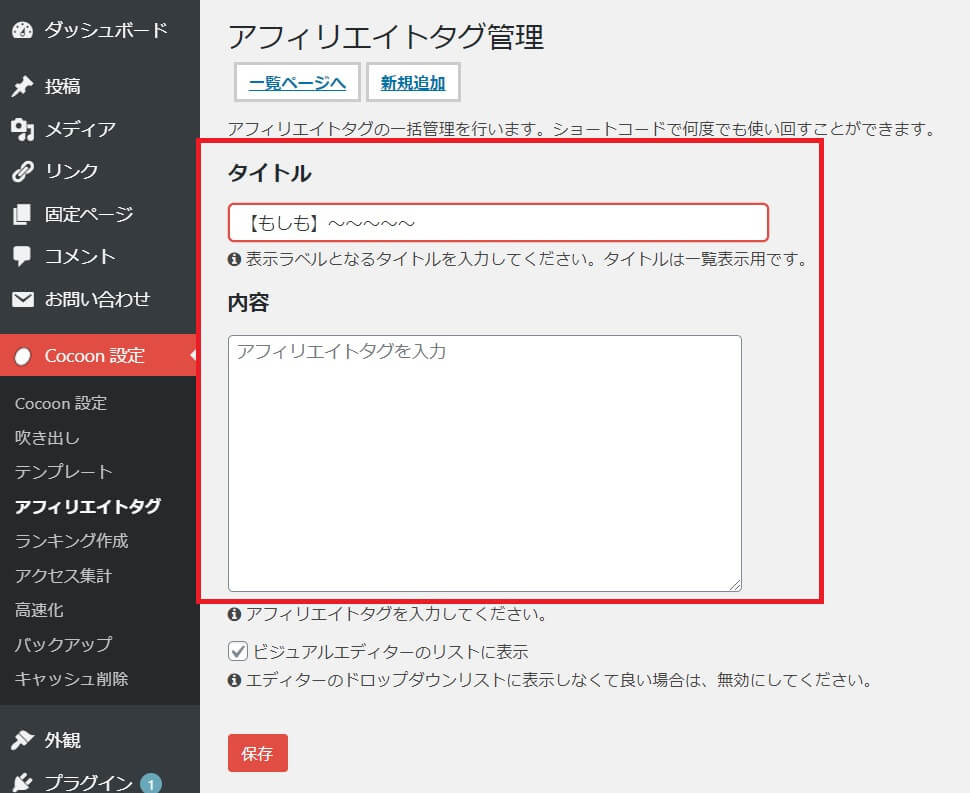
私は、下記のようにわかりやすいように、タイトルに【もしも】を付けてもしものアフィリエイトタグということをわかりやすくしています。
アフィリエイトサイトを使う場合は、恐らく一つだけではないので後々管理しやすくするためです。

タイトルを入力したら、次は内容の部分にもしもかんたんリンクで生成されたHTMLを貼り付けます。
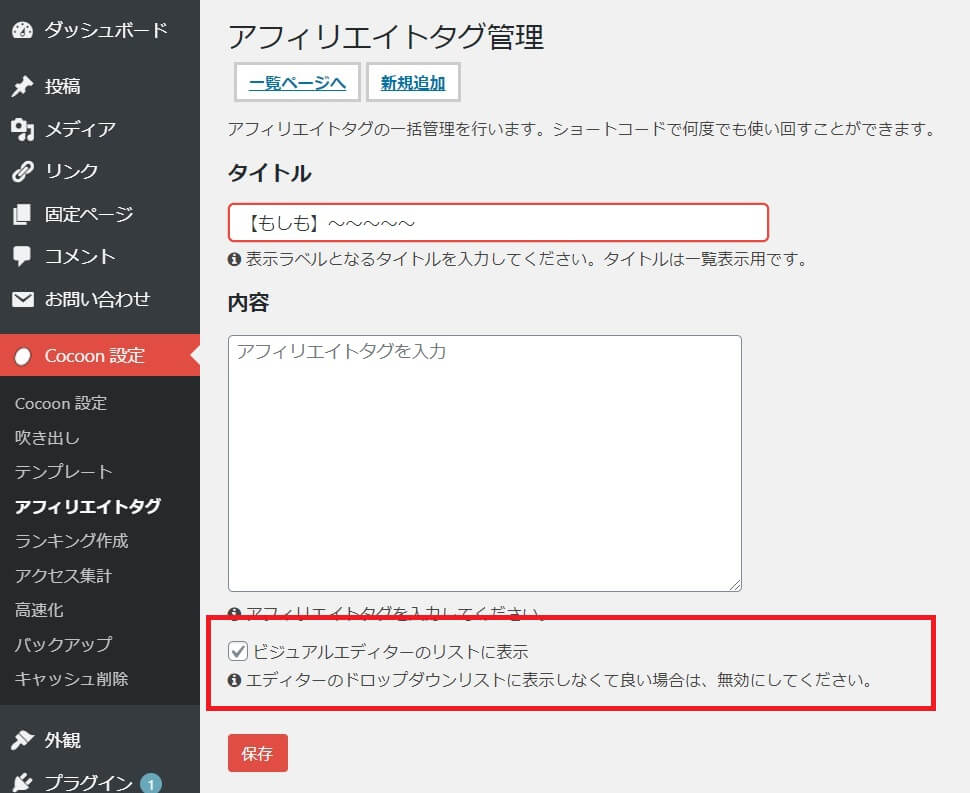
記事を作成するときのエディターにコードを表示するかどうかの設定がありますので、表示する場合はチェックを入れます。
アフィリエイトタグが表示されるようにしておくと便利なんでしょうけど、もしもかんたんリンクの作成したHTMLは基本的に複数の記事では使う想定ではないので私はオフにしています。
入力が完了したら下の保存ボタンをクリックします。

保存すると、アフィリエイトタグ管理画面に設定した内容が表示されます。
ショートコードに書かれている「

アフィリエイトタグの設置
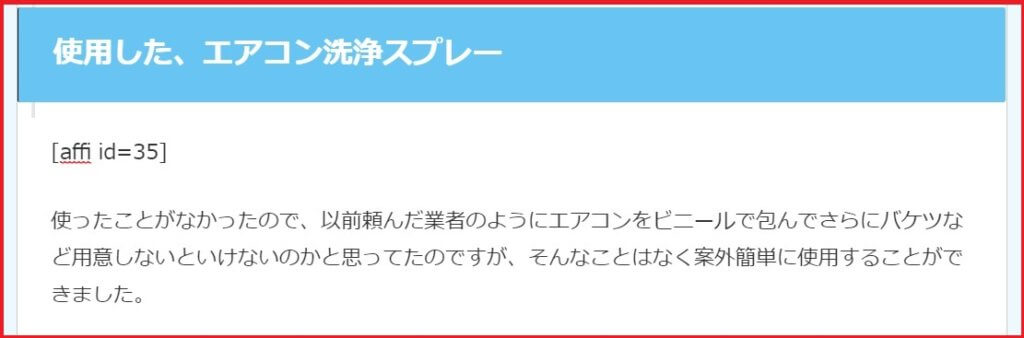
記事編集画面で、アフィリエイトタグ管理画面で書かれていたショートコードを配置する位置に貼り付けます。

こちらをプレビューすると

このようにもしもかんたんリンクが反映されて商品が表示されます。
これで記事を再編集しようと編集画面を開いても、もしもかんたんリンクがおかしくなることなく編集することが出来ます。
まとめ
もしかしたら、アフィリエイトタグ管理というものがあるのでこの回避策のようにHTMLは管理するのが普通なのかもしれませんね。
何はともあれ、いつの間にかリンクがおかしくなっている記事を量産することを防ぐことが出来るようになったので良かったです。
最初でも述べたように、WordPress + Cocoon と「もしもかんたんリンク」の相性かもしれません。
他のテーマとの組み合わせでも起きているのでしょうか…。
起きているとしたら、テーマは関係なくもしもかんたんリンクとWordPressの愛称かもしれませんね。



コメント